列表
-
前端
这篇文章主要介绍了关于用html5的63行代码实现贪吃蛇游戏,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下贪吃蛇,最主要的功能点:1、蛇的移动2、改变蛇的方向3、放置食物4、增加舍身5、怎么挂的,具体实现如下,简单实用就60
-
前端
这篇文章主要介绍了javascript html5 canvas实现可拖动省份的中国地图的相关资料,需要的朋友可以参考下本文实例分享了html5 canvas可拖动省份的中国地图实现方法,供大家参考,具体内容如下1.数据获取画地图需要省份边
-
前端
这篇文章主要为大家详细介绍了html5 touch事件实现触屏页面上下滑动的相关代码,代码注释很清楚,感兴趣的小伙伴们可以参考一下最近做的做那个app的项目由于用overflow:hidden导致了很多问题,于是决定研究下html5的tou
-
前端
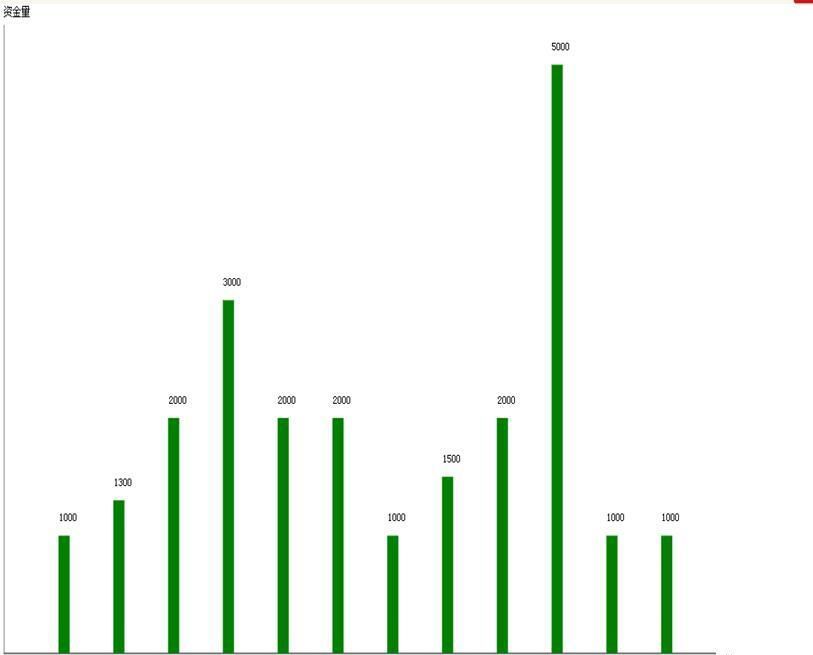
下面小编就为大家分享一篇html5生成柱状图(条形图)效果的实例代码。小编觉得挺不错的,现在分享给大家,也给大家一个参考。一起跟随小编过来看看吧XML/HTML Code复制内容到剪贴板<html><canvas id="a_canvas"
-
前端
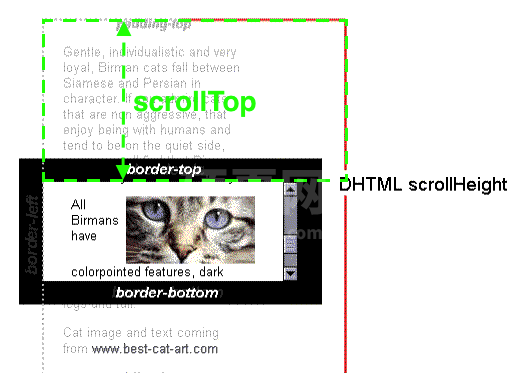
吸顶是一种比较常见的交互效果,当页面滑出屏幕边界,标题会自动吸附在屏幕边缘,用于提示用户,这篇文章主要介绍了Html5之title吸顶功能的相关资料,感兴趣的小伙伴们可以参考一下吸顶功能吸顶是一种比较常见的交互效果,当页面滑出屏幕边界,标题
-
前端
链接中加入download属性可以使用户将文件下载下来而不是直接用浏览器打开,截止到目前为止对HTML5提供支持的浏览器已经对这个属性支持得比较好了,下面我们就来详细看一下HTML5中的强制下载属性download使用实例解析:HTML5
-
前端
原理:使用DeviceMotion实现,关于DeviceMotion介绍可以查看 https://developer.mozilla.org/en-US/docs/Web/Reference/Events/devicemotion通过Dev
-
前端
HTML5 提供两种web存储方法,localStorage 与 sessionStoragelocalStorage 与 sessionStorage 区别localStorage没有过期时间,只要不clear或remove,数据会一直保
-
前端
这篇文章主要介绍了关于HTML5 Video/Audio播放本地文件,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下在得到用户允许后我们还是可以播放本地文件的,在页面中插入一个input节点并指定type为file,然后把该u
-
前端
这篇文章主要介绍了HTML5实现预览本地图片 的相关资料,需要的朋友可以参考下问题描述假设我们在 HTML 里面有一个图片上传控件: 复制代码代码如下:<input id="upload_image" type="file" name="i
-
前端
这篇文章主要介绍了使用HTML5 Canvas为图片填充颜色和纹理的教程,包括颜色渐变的填充效果等,需要的朋友可以参考下填充颜色艺术离不开色彩,今天咱们来介绍一下填充颜色,体会一下色彩的魅力。填充颜色主要分为两种:1.基本颜色2.渐变颜色(
-
前端
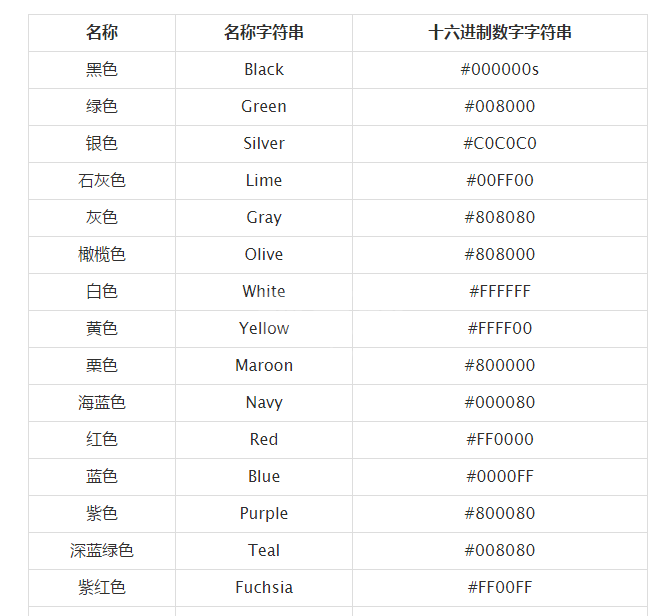
这篇文章主要介绍了HTML5 Canvas绘制时指定颜色与透明度的方法,包括全局透明globalAlpha属性的介绍,需要的朋友可以参考下指定颜色黑色是Canvas绘制的默认色彩,要想换一种颜色的话,就得在实际画之前指定颜色。JavaScr
-
前端
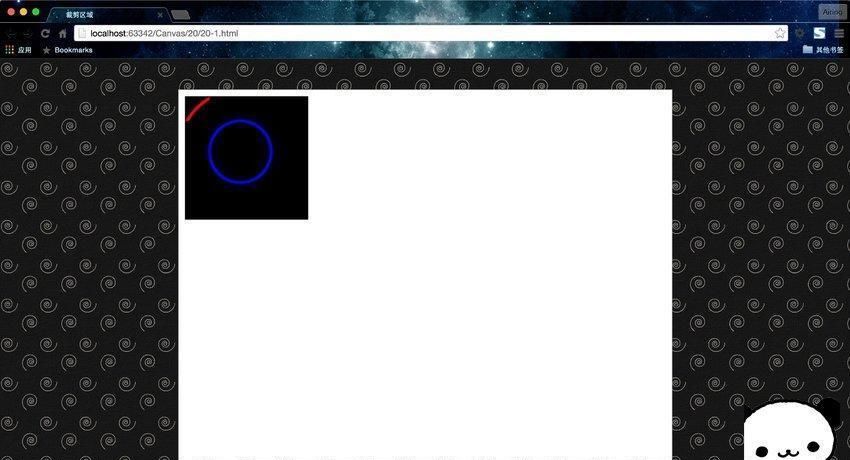
这篇文章主要介绍了使用HTML5 Canvas API中的clip()方法裁剪区域图像的实例教程,其中需要特别注意save()和restore()方法的搭配使用,需要的朋友可以参考下使用Canvas绘制图像的时候,我们经常会想要只保留图像的
-
前端
下面小编就为大家带来一篇深入研究HTML5实现图片压缩上传功能。小编觉得挺不错的,现在分享给大家。也给大家一个参考,一起跟随小编过来看看吧上篇文章中提到移动端上传图片,我们知道现在流量还是挺贵的,手机的像素是越来越高,拍个照动不动就是好几M
-
前端
文档内容本文使用的XHTML文档如下所示。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtm
-
前端
这次给大家带来如何使用H5做出上传图片功能,如何H5做出上传图片功能的注意事项有哪些,下面就是实战案例,一起来看一下。前几日做了项目,其中有一个模块涉及到上传图片至服务器。今天抽空整理了下,发现越整理涉及的知识点越多,下面例子有参考百度的搜
-
前端
这篇文章主要介绍了HTML5页面中尝试调起APP功能,需要的朋友可以参考下在市面上经常见到这种功能现如今应该非常普遍了,淘宝H5,知乎H5等等。。。 点击后会调起APP或者打开下载页面或者直接进行下载。但是我这里发现知乎的这个功能有点不一样
-
前端
本文主要介绍了浅谈html5 video 移动端填坑记,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。本文介绍了html5 video 移动端填坑记,分享给大家,具体如下:<video id=
-
前端
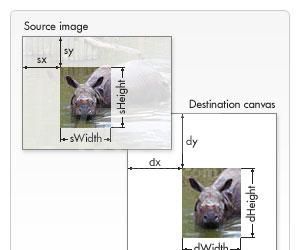
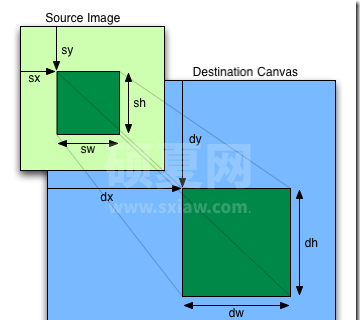
这篇文章主要介绍了HTML5 Canvas API中drawImage()方法的使用实例,drawImage()方法主要用来对图像进行缩放或裁剪,文中给出了其坐标及相关参数的用法,需要的朋友可以参考下drawImage()是一个很关键的方法
-
前端
HTML5拍照首先,我们看看HTML代码结构,当然,这部分的DOM内容应该是在用户允许使用其摄像头事件出发后,动态加载生成的,感兴趣的朋友可以了解下演示地址: HTML5拍照演示首先,我们看看HTML代码结构,当然,这部分的DOM内容应该是